ETS PWEB - B
- 1. Jelaskan apa yang dimaksud dengan web responsive? Bagaimana cara membangunnya?
- Website responsif merupakan sebuah teknik untuk membuat layout dapat secara otomatis sesuai dengan layar pengguna. Hal tersebut bertujuan untuk meningkatkan kenyamanan pengguna saat mengunjungi website.
- Adapaun cara membangun web responsif adalah:
- a. Mendefinisikan meta tag. Tag ini berfungsi menginformasikan browser agar menonaktifkan skala awal.
contoh: - <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<!–[if lt IE 9]> <script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script> <![endif]–>
- b. Menentukan struktur HTML website. Struktur HTML terdiri dari header, content, sidebar, dan footer
- c. Membuat media query di CSS. CSS code akan memberitahu browser ketika lebar layar 960px, untuk menjalankan script dan mengatur lebar sesuai script.
- 2. Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
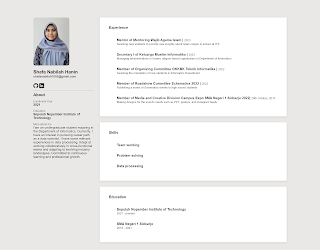
- - Tugas 1 (CV):
- - Tugas 2 (Portal berita):
- - Tugas 3 (Course page):
- - Tugas 4 (Wedding Invitation):

Tugas 4 - - Tugas 5 (Validation Form):
- - Tugas 6 (Registration form dengan bootstrap):
- 3. Sebuah perusahaan ingin membuat aplikasi web untuk portal berita. Fungsi aplikasi untuk display berita terbaru, pengelompokan kategori, lowongan pekerjaan, informasi iklan atau event kegiatan. Selain itu tersedia juga form untuk pembaca memasukkan artikel atau opini yang ingin dimuat di portal berita. Desainkan front end website perpustakaan.
- 4. Implementasikan desainmu dan buat dokumentasi.
- Source code: GitHub
- 5. Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.








.png)
Komentar
Posting Komentar